安装Code-Server 4.0.1 的一些经验
- 毛遂自荐
我是大三的软件工程小辣鸡一个,想搞机器学习和图形学,以及一些杂七杂八的,会的不多,精通也不多。精确来说我了解“飞天加快计划·高校学生在家实践”这个活动的原因是因为想看看学生有什么优惠,结果阿里云牛逼啊,直接免费试用,还带有一堆教程,非常感动。
- ECS的运用
我首要是为了搞个浏览器版别的vscode,能够随时随机在统一的环境下工作。
先说一下现在的进度:现在能够写cpp和python,装了torch,拿来学《着手学深度学习》还是很舒服的。
其实也只是觉得好玩,我现在倒也没什么真的需求这种同一环境的需求,只是觉得很好玩。装置的难度也是近乎没有,让我这样的新手也能够轻松装置。当然要感谢阿里供给的环境,能让我体会一些这么好玩的东西。
首先是一些前置条件:我这里挑选的服务器是debain 11的操作系统,比较符合官网那边的要求。然后就能够开端了。咱们能够用阿里云供给的远程衔接办法,或者,我推荐更好的是,用本地的vscode直接ssh链接上去。大致步骤如下:配置ssh文件,链接,输入暗码,完事。这么做有个优点,便是能够获得类似本地的操作体会。当然有个最好的办法,直接用云帮手发送这个装置脚本命令曩昔:curl -fsSL https://code-server.dev/install.sh | sh。我的主张是最好vscode先连上去再说,之后有用。
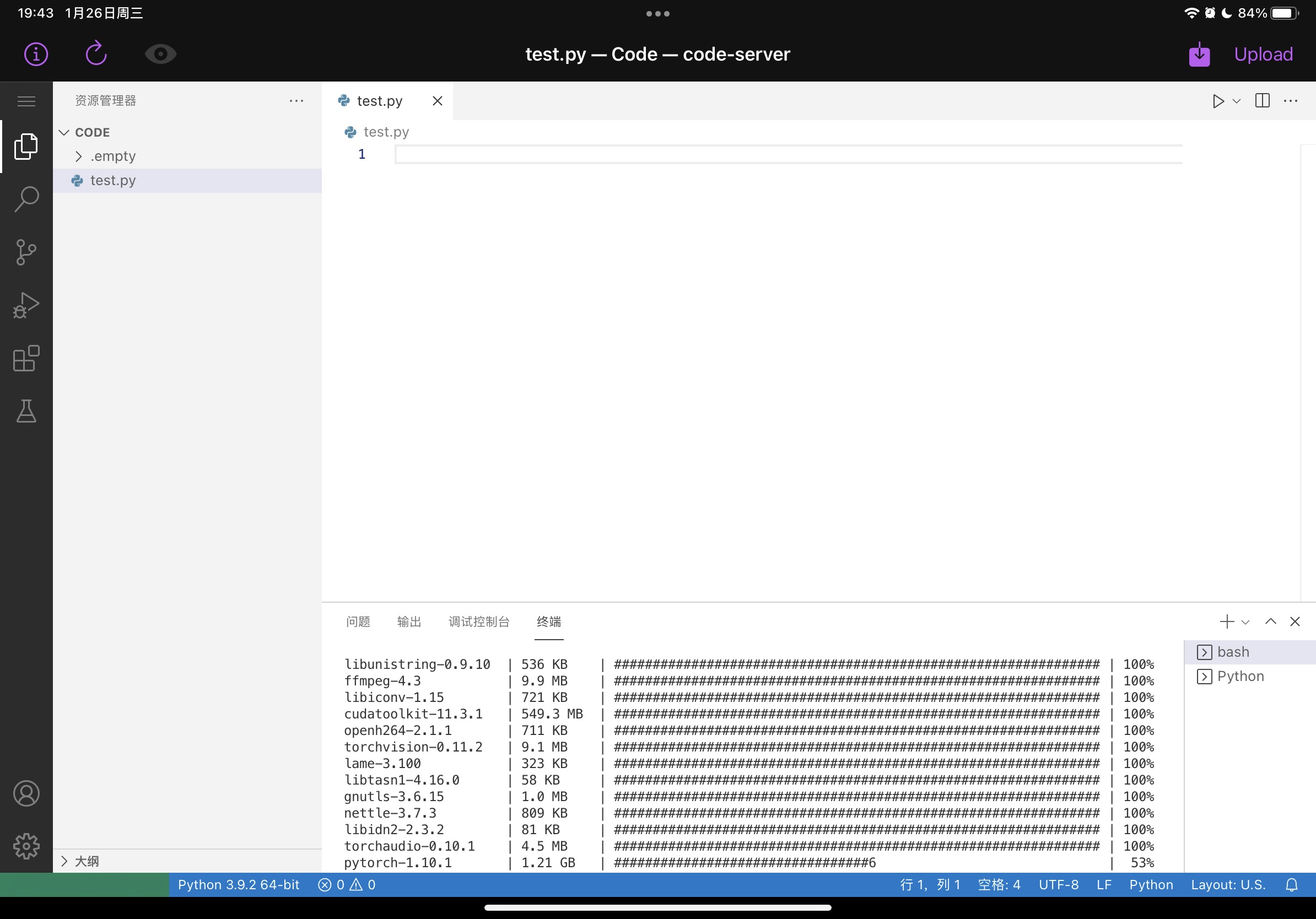
这个时分就会遇到第一个坑了:由于......服务器在国外海底光缆承受能力不足总归你懂我啥意思就行,装置会特别缓慢并且经常断线,第一个办法便是先下载下来然后传给服务器的cache文件夹里边。所以这时分用vscode ssh链接服务器的优点就出来了,咱们能够装置一些插件来完结传送文件的作用。我用了一个叫做sftp的vscode插件,是装置在本地上面的。网上有些教程能够参考,配置好之后咱们能够把咱们下载好的文件传送曩昔,先履行一次命令,把.cache文件夹创建好,然后用命令行删除cache文件夹里边的incomplete后缀的文件,替换为自己下载的,一样运用命令行来操作——用vscode自己的删除如同有点问题,用不了——然后再履行一次命令,应该就能够装好了。
装好了,但是这个时分还没有露出给公网,咱们需求修正config里边的yaml文件。 文件里边包含了咱们需求绑定的ip地址,暗码等。咱们把本来的127.0.0.1换为0.0.0.0,端口号随意更改,我就不改了,保存为本来的8080。之后再在阿里云控制台那里答应对8080端口的一切ip的访问。咱们之所以调为0.0.0.0,是因为这样能够答应一切ip访问。
这样应该就能够体会自己的浏览器vscode了。当然,咱们还能够装置一些插件,还有中文汉化插件。咱们能够在vscode的插件市场手动下载,用回咱们之前讲的sftp办法传给服务器,在服务器上面运用codeserver的相关命令装置插件,这个看自己,我就不讲了。
像什么anaconda,c++之类的便是按照linux的装置办法了,这里也不讲了。
这样,就搭好了自己的浏览器vscode了,能够在任何地方访问。

- 未来展望
首要是想搞一个多用户的编程环境,这种浏览器的编程环境非常合适给新手/大一/想要体会但被门槛唬住的人,或者是在公司内部搞一个保密的编程环境,能够有效防止数据泄露,乃至搞一个版别树一类的,从什么底层环境继承一个独归于自己的环境。究竟这是vscode,作为一个在线ide而言这个体会能够说是适当不错了。这是这个项目的一些小前景吧。现阶段对我本人的含义是玩具大于运用,不过并不代表这个项目没有用了。


 分类:
分类: 已被围观
已被围观 











我有话说: